無料ホームページ作成情報 トップ > HTML入門 > 2-3)文字(フォント)を設定するHTML
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
文字(フォント)を設定するHTMLについて
HTMLで文字を設定します。
次の「2-4)レイアウトを設定するHTML」も合わせて確認してください。
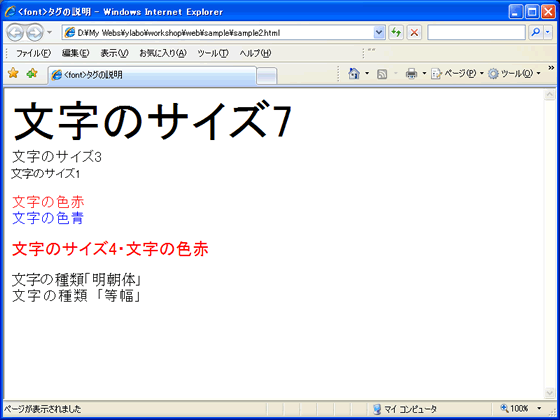
このページで最終的に作成するページの見本はこちらです。
文字の設定 <font>タグ
文字を設定するタグの基本となる<font>タグです。
ただし、この<font>タグは将来的に使用できなくなる予定ですので、できるだけ「CSS(スタイルシート)」で設定するほうがよいでしょう。

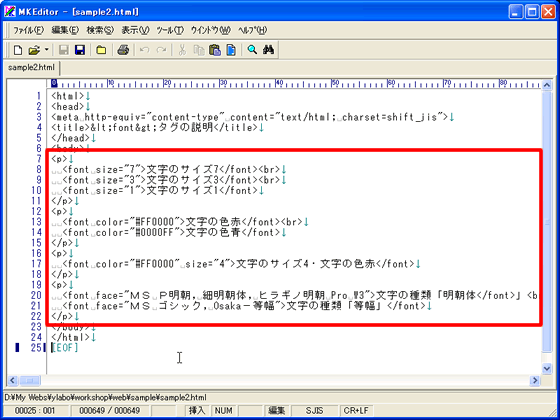
※画像の中にある「<br>タグ」と「<p>タグ」については、次の「2-4)レイアウトを設定するHTML」で説明しています。
<font size="">タグで文字のサイズを設定
文字のサイズを設定します。
文字のサイズは、HTMLでは「1」〜「7」の7段階で表示します。
ワープロソフトのように「pt」で指定したい場合は「CSS(スタイルシート)」で設定する必要があります。
例)
<font size="6">文字のサイズ6</font>
<font size="3">文字のサイズ3</font>
<font size="1">文字のサイズ1</font>
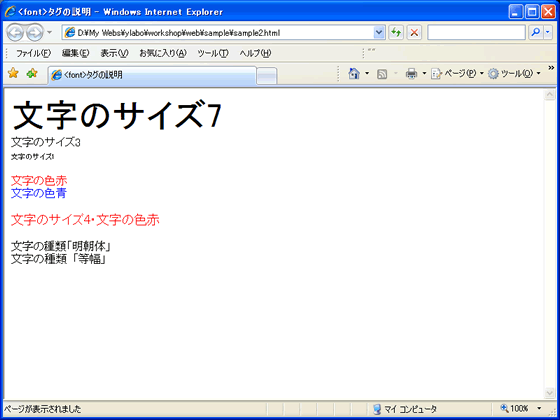
文字のサイズ6
文字のサイズ3
文字のサイズ1
<font color="">タグで文字の色を設定
文字の色を設定します。
色の指定は、16進数で指定します。詳しくは「1-4)ホームページ上の色」で確認してください。
例)
<font color="#FF0000">文字の色赤</font>
<font color="#0000FF">文字の色青</font>
文字の色赤
文字の色青
<font face="">タグで文字の種類を設定
文字の種類「フォント」を設定します。
インターネットでは、閲覧者の環境にそのフォントがインストールされていないと正しく表示されないこともあります。その為、Windows環境・Mac環境・その他の環境用に3つ指定すると良いでしょう。
従って、ロゴなど特殊なフォントを指定したい場合は画像で作成する必要があります。
例)
<font face="MS P明朝, 細明朝体, ヒラギノ明朝 Pro W3">文字の種類「明朝体</font>
<font face="MS ゴシック, Osaka−等幅">文字の種類「等幅」</font>
文字の種類「明朝体」
文字の種類「等幅」
ブラウザでプレビュー
ブラウザでプレビューすると以下のように表示されます。

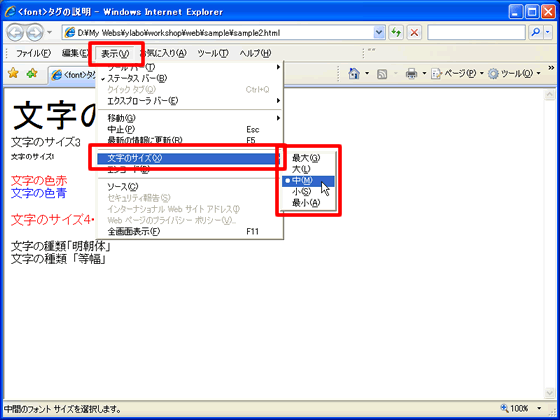
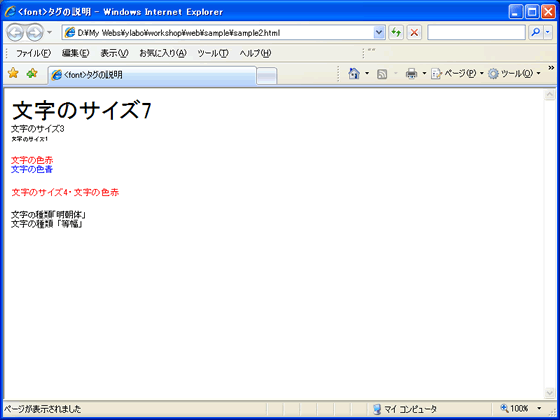
HTMLでフォントサイズを指定する場合は、閲覧者のブラウザの設定で文字のサイズを変更できます。これは、閲覧者からみると便利な機能ですが、ホームページ作成者にとっては悩みの種になります。とくに細かいレイアウトを設定すると、そのレイアウトが崩れてしまうからです。「CSS(スタイルシート)」で設定するとそのようなことがおきなくなります。
1)[表示]メニューから[文字サイズ]をポイント
2)一覧から選択



強調するためのタグ <strong>タグ <em>タグ 他
文字を太字にしたり下線を引いたり、強調するためのタブです。

<b>タグ・<i>タグ・<strong>タグ・<em>タグで太字と斜体
文字を太字と斜体で強調します。
太字と斜体はそれぞれ2種類の設定方法があります。この二つは強調を意味するもので、「SEO対策」でも意味があります。一部の検索エンジンではキーワードとして判断することがあるからです。但し、無理に強調ばかりするとスパム(いやがらせ)と判断されて逆効果になることがあるので注意です。
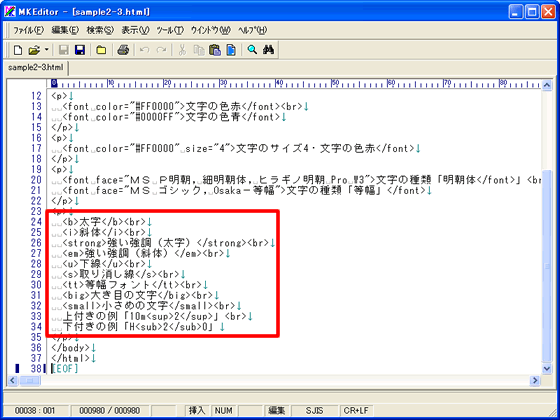
例)
<b>太字</b>
<i>斜体</i>
<strong>強い強調(太字)</strong>
<em>強い強調(斜体)</em>
太字
斜体
強い強調(太字)
強い強調(斜体)
<u>タグで下線・<s>タグで取り消し線
文字にを下線や取り消し線を設定します。
<u>タグは将来無くなる予定ですので、使用しないほうが良いでしょう。
例)
<u>下線</u>
<s>取り消し線</s>
下線
取り消し線
<tt>タグで等幅フォント
文字を等幅フォントにします。
例)
<tt>等幅フォント</tt>
等幅フォント
<big>タグで大きめの文字・<small>タグで小さめの文字
文字を大きめや小さめにします。
例)
<big>大き目の文字</big>
<small>小さめの文字</small>
大き目の文字
小さめの文字
<sup>タグで上付き・<sub>タグで下付き文字
文字を上付き・下付きにします。
例)
上付きの例「10m<sup>2</sup>」
下付きの例「H<sub>2</sub>0」
上付きの例「10m2」
下付きの例「H20」
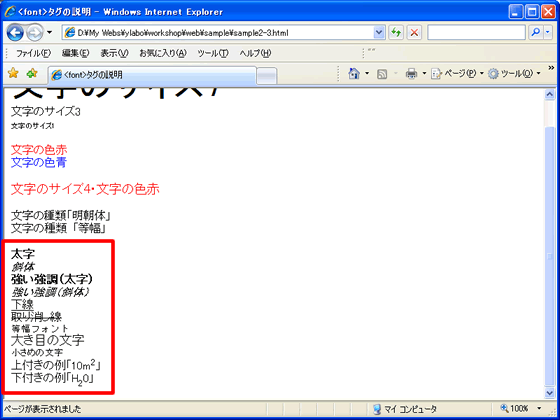
ブラウザでプレビュー
ブラウザでプレビューすると以下のように表示されます。

格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。