無料ホームページ作成情報 トップ > HTML入門 > 2-7)リンクを設定するHTML
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
リンクを設定するHTMLについて
HTMLでリンクを設定します。
なお、リンクされた文字の色を変更するためには、「<body>タグ」を修正する必要があります。
このページで最終的に作成するページの見本はこちらです。
リンクタグ <a>タグ (他のページへのリンク)
リンクを設定するためには<a>タグを使用します。
リンクには、相対リンクと絶対リンクがあります。詳しくは「1-7)ホームページのファイルとフォルダ」を参照してください。
<a>タグは、「SEO対策」で非常に重要な役割を持っています。検索エンジンではページ内部だけではなく外部からリンクによってもランキング付けを行います。例えば主要な検索エンジンで「exit」と検索すると、「Yahoo!」や「Google」のページが上位に表示されます。これは、アダルトサイトなどで「exit」という言葉でリンクを貼られていることが多いからです。このように、外部以外のリンクがどのような文字でリンクされているかを判定して、その文字のキーワードランキングをランキングアップされるます。そのため「おすすめ」「こちら」ということばでリンクをはるよりも「HTML」「リンクタグ」のように意味のあるキーワードでリンクを貼る必要があります。

リンクタグ<a>タグ
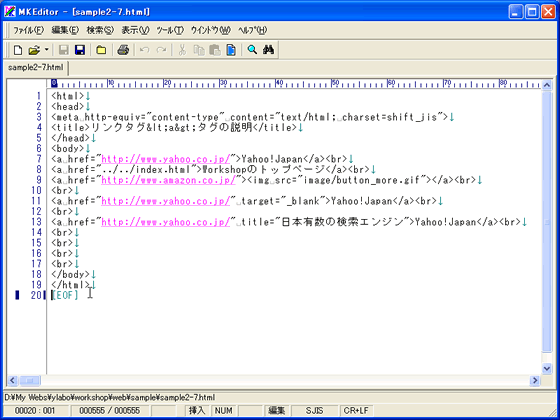
<a>タグを使用してリンクを設定します。
<a href="*"></a>というタグで文字や画像を括ります。画像を括る場合は、border属性に「0」を設定すると外枠が表示されなくなります。
リンク先の指定には、外部リンクと内部リンクがあります。外部リンクには、直接URLを「http://www.yahoo.co.jp/」のように入力します。内部リンクは「../../index.html」のようにサーバー内の位置を指定します。フォルダが同位の場合はそのままファイル名を、下位の場合は、「foldename/」のようにフォルダ名を付けて、フォルダが上位の場合は、「../」というように表示します。
例)
<a href="http://www.yahoo.co.jp/">Yahoo!Japan</a>
<a href="../../index.html">無料ホームページ作成情報のトップページ</a>
<a href="http://www.amazon.co.jp/"><img src="image/button_more.gif"></a>
target属性「target="_blank"」で別ウィンドウを開く
外部へのリンクなどで、自分のホームページのウィンドウは残したまま、もう1つウィンドウを開きたいときに使用します。target属性については、「2-8)フレームを設定するHTML」でもう少し詳しく説明します。
title属性でオンマウスで説明文を表示
title属性を使用すると、オンマウス(マウスをリンクに乗せる)で説明文が表示されるようになります。
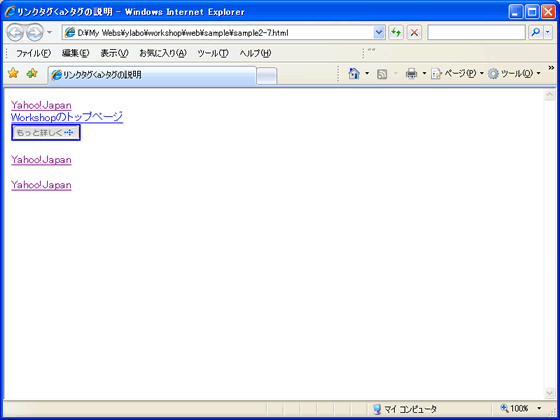
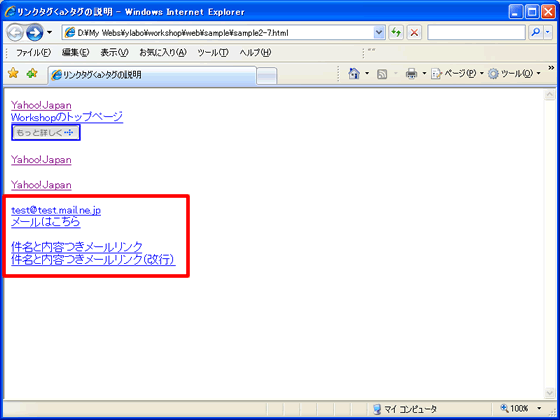
ブラウザでプレビュー
ブラウザでプレビューすると以下のように表示されます。

リンクタグ<a>タグ (メールアドレスへのリンク)
<a>タグで、メールアドレスへリンクを貼ります。
この方法でのリンクでは、クリックすると閲覧者が使用しているメールソフトが起動してメールを送品することになります。この方法は、閲覧者のメールアドレスが必ず通知されたり、メールソフトの設定によってはうまく送信されないことも考えられます。
また、HTML文書内にメールアドレスを入力すると、メールアドレスを巡回して拾うソフトウェアに引っかかり、スパムメール送信の対象になることがあるので注意が必要です。
そこで、この方法を使用するホームページは少ないです。ホームページで多いのは、CGIを使用したメール送信フォームです。

リンクタグ<a>タグ
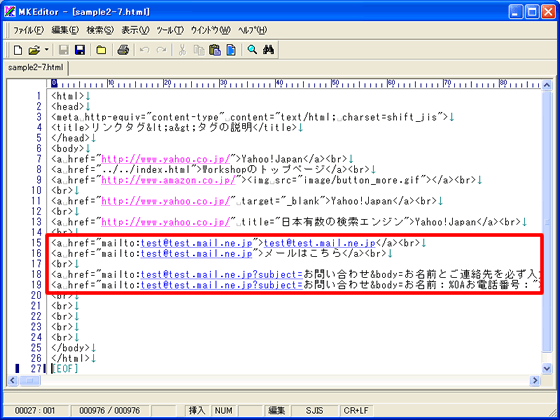
<a>タグを使用してリンクを設定します。
<a href="*"></a>というタグで文字や画像を括ります。画像を括る場合は、border属性に「0」を設定すると外枠が表示されなくなります。
ここでは、メールアドレスへリンクを貼ります。
メールアドレスへリンクを貼る時は、「mailto:」の後にメールアドレスを入力します。
例)
<a href="mailto:test@test.mail.ne.jp">test@test.mail.ne.jp</a>
<a href="mailto:test@test.mail.ne.jp">メールはこちら</a>
?subject=件名&body=内容
「?subject=件名&body=内容」で件名と内容を表示します。
例)
<a href="mailto:test@test.mail.ne.jp?subject=お問い合わせ&body=お名前とご連絡先を必ず入力してください。">件名と内容つきメールリンク</a>
「%0A」を使用すると内容を改行できます。
改行のほかの記号を使用する場合は以下の通りです。
%0A:改行
%20:スペース
%21:「!」
%23:「#」
%25:「%」
%2A:「*」
%2F:「/」
%3F:「?」
例)
<a href="mailto:test@test.mail.ne.jp?subject=お問い合わせ&body=お名前:%0Aお電話番号:">件名と内容つきメールリンク(改行)</a>
ブラウザでプレビュー
ブラウザでプレビューすると以下のように表示されます。

ページ内リンク
<a>タグで、ページ内へのリンクを貼ります。
特にページが長い場合、閲覧者がページを見やすく(移動しやすく)する「アクセビリティー」という観点からも重要になります。

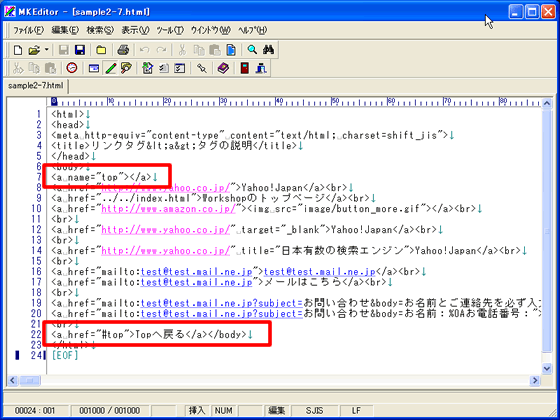
リンクタグ<a>タグでアンカーの挿入
まずはじめに、リンク先となるアンカー(錨)を挿入します。
このアンカーを挿入することによって、このアンカーにリンクを貼ることができるようになります。
この他にも「faq01」「product01」などリンク先となるところにアンカーを挿入します。
例)
<a name="pagetop"></a>
リンクタグ<a>タグでアンカーへリンク
<a>タグを使用してリンクを設定します。
同じページ内のアンカーへリンクを貼る場合は単に「#pagetop」のように、アンカー名の前に「#」を入力します。
また、別ページのアンカーへリンクを貼る場合は「sample2-7.html#pagetop」のように、ファイル名の後に「#」付きでリンクを貼ります。
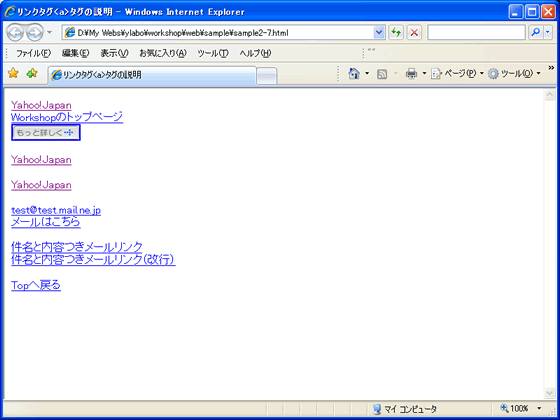
ブラウザでプレビュー
ブラウザでプレビューすると以下のように表示されます。

格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。