無料ホームページ作成情報 トップ > HTML入門 > 2-9)フレームを設定するHTML
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
フレームを設定するHTMLについて
複数のHTMLページをフレーム枠で表示します。
フレームは、閲覧者には便利で見やすくなりますが、ロボット型の検索エンジンには読みづらく「SEO対策」には向いていません。
特殊な理由を除けば、フレームを使用したホームページは作成しないほうがよいでしょう。
また、「1-8)ホームページのレイアウト」は関連するページになります。
このページで最終的に作成するページの見本は以下の通りです。
フレームページ(左右2分割)、フレームページ(4分割)、インラインフレームページ。
フレームの仕組み
フレームは複数のHTMLページを表示する機能です。
一般的に、リンクなどを表示するナビゲーション用のフレームとページの中身・コンテンツを表示するフレームを1つのウィンドウに表示します。
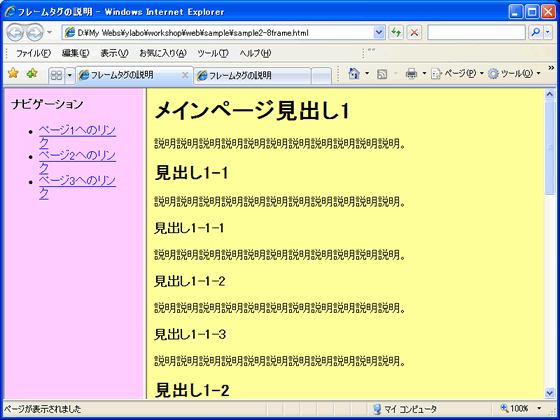
下の例では、「navi.html」と「main.html」の2つのhtmlを、「frame.html」というHTMLで表示しています。
| navi.html | main.html |
| main.html |
| navi.html |
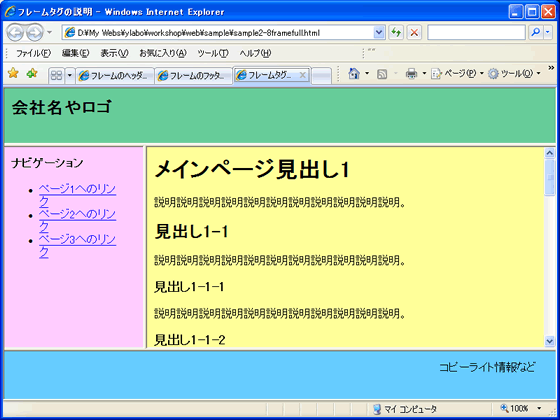
下の例では、「navi.html」と「main.html」、「header.html」「footer.html」の4つのhtmlを、「frame.html」というHTMLで表示しています。
| header.html | |
| navi.html | main.html |
| footer.html | |
フレームの基本構成 <frame>タグ
上記のような、「ナビゲーション」と「メイン」のページを作成するためには、「navi.html」「main.html」「frame.html」のように3つのhtmlファイルが必要です。
| ナビゲーションページ(navi.html) | メインページ(main.html) |
 |
 |
| フレームページ(frame.html) | |
 |
|
例)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<title>フレームタグの説明</title>
</head>
<frameset cols="200,*">
<frame src="sample2-8navi.html" name="leftnavi">
<frame src="sample2-8main.html" name="main">
</frameset>
<body>
</body>
</html>
<frameset>タグ
フレームを使用するためには、<head></head>タグと<body></body>タグの間に、<frameset></frameset>を挿入してフレームを設定します。
その時に、見本のように横方向に分割する場合は「cols」属性、縦方向に分割する場合は「rows」属性で分割する数を指定します。
例えば、見本のように横に2つに分割する場合は、<frameset cols="200,*">と入力します。この「200」は一つ目のフレームの幅が200ピクセルという意味です。次の「*」は、残りすべてという意味です。
縦方向に3分割する場合は、 <frameset rows="80,*,70">というように入力します。
<frame>タグ
<frameset></frameset>の間に、<frame>タグで各フレームを設定します。
必要最低限の属性は、「src」属性でファイルを指定し、「name」属性でフレーム名を指定します。フレーム名はリンクなどに使用します。
<frameset>タグのネスト
<frameset>タグをネスト(入れ子)にすることで、より複雑なフレームを設定できます。
| ナビゲーションページ(navi.html) | メインページ(main.html) |
 |
 |
| ナビゲーションページ(navi.html) | メインページ(main.html) |
 |
 |
| フレームページ(frame.html) | |
 |
|
例)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<title>フレームタグの説明</title>
</head>
<frameset rows="80,*,70">
<frame src="sample2-8header.html" name="header">
<frameset cols="200,*">
<frame src="sample2-8navi.html" name="leftnavi">
<frame src="sample2-8main.html" name="main">
</frameset>
<frame src="sample2-8footer.htm" name="footer">
</frameset>
<body>
</body>
</html>
1つめの<frameset></frameset>タグでは、縦に3分割して上から順に「80」ピクセル、「*」(残り全部)、「70」ピクセルに分割します。
上の「80」ピクセルにはヘッダーのファイルを、下の「70」ピクセルにはフッターのファイルを指定します。
中間の「*」の部分にはネストする<frameset></frameset>タグを入力します。
この<frameset></frameset>は、横に分割して「200」ピクセルと「*」(残り全部)として、それぞれにナビゲーションファイルとメインファイルを指定します。
フレーム全体を設定 <frameset>タグの属性
<frameset>タグに設定できる属性を確認します。
frameborder属性
frameborder属性でフレームとフレームの間の線の有無を設定できます。
設定をしないとブラウザに委任することになります。 どのブラウザでも同じように表示できるようにどちからに設定したほうがよいでしょう。
「yes」でフレームを表示、「no」でフレームを非表示になります。
例)
<frameset cols="200,*" frameborder="yes">
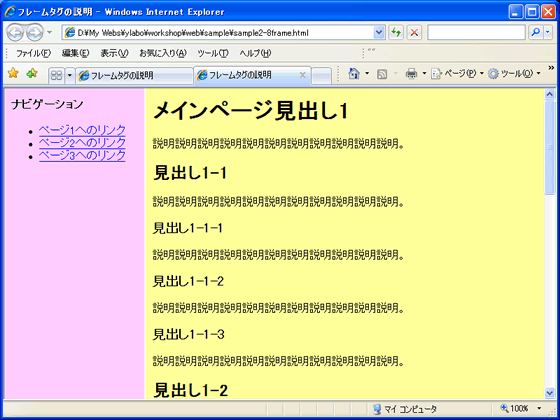
frameborder="yes"の例

frameborder="no"の例

border属性
border属性でフレームとフレームの間の線の太さを指定します。
IEの場合は、framespacing属性でも同じように線の太さを設定で出来ます。
例)
<frameset cols="200,*" border="0">
border="0"の例

border="10"の例

bordercolor属性
bordercolor属性でフレームとフレームの間の線の色を指定します。
例)
<frameset cols="200,*" bordercolor="#FF0000">
bordercolor="#FF0000"の例

各フレームの設定 <frame>タグの属性
<frame>タグに設定できる属性を確認します。
scrolling属性
scrolling属性でフレームにスクロールバーを表示するかどうかを設定します。
「auto」を設定すると、各フレームの内容によって表示されたりされなかったりします。
「yes」の場合、必ずスクロールバーが表示されます。
「no」の場合、スクロールバーは表示されません。この場合、スクロールが必要なページがある場合、全体が表示されないということになってしまいますので注意です。
すべてのブラウザに対応するため、フレームには必ず設定すると良いでしょう。
例)
<frameset cols="200,*" scrolling="auto">
scrolling="auto"の例

scrolling="yes"の例

scrolling="no"の例

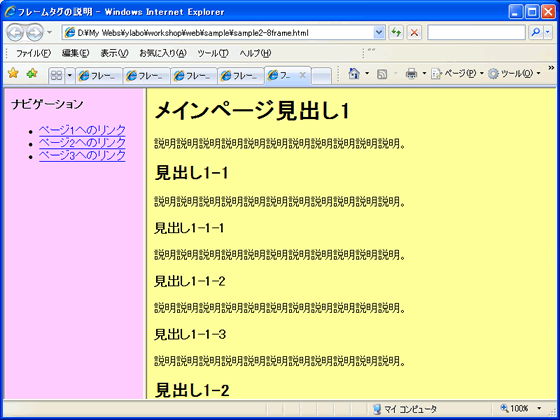
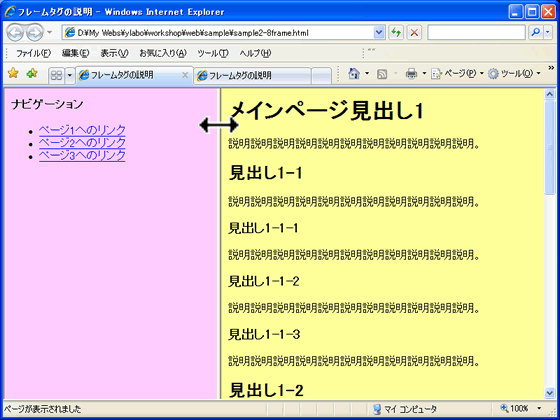
noresize属性
noresize属性でフレームとフレームの間の枠のサイズ変更を禁止することができます。デザイン性から考えると、フレームのサイズ変更はレイアウトを崩してしまうので、基本的には禁止したほうが良いでしょう。
また、この属性には値を設定する必要はないので、単に「noresize」と入力するだけでサイズ変更を禁止できます。
例)
<frameset cols="200,*" noresize>
noresizeがなしでサイズ変更許可の例

noresizeでサイズ変更禁止の例

marginwidth属性とmarginheight属性
marginwidth属性で横の余白、marginheight属性で縦の余白を設定できます。
例)
<frame src="sample2-8main.html" name="main" marginwidth="50" marginheight="100">

frameborder属性
<frame>タグでも、frameborder属性を設定できます。
「yes」でフレームを表示、「no」でフレームを非表示になります。
例)
<frame src="sample2-8main.html" name="main" frameborder="yes">
frameborder="yes"の例

frameborder="no"の例(メインページのみボーダーを非表示)

bordercolor属性
<frame>タグでも、bordercolor属性でフレームとフレームの間の線の色を指定します。
例)
<frame src="sample2-8main.html" name="main" bordercolor="#FF0000">
bordercolor="#FF0000"の例(メインページのみボーダーの色を赤)

フレーム未対応ブラウザへの対応 <noframes>タグ
フレームが未対応のブラウザのためのページを作成する場合は、以下のように<noframes>タグを使用します。
下の例では、<noframes>と</noframes>の間に、<body></body>タグがあります。ここに通常通りホームページを作成すれば、フレーム未対応の場合は、そちらが表示されます。また、ここに普通にページを作成することで、「SEO対策」にもなります。「SEO対策」を考えるとフレームは使用しないほうが良いのですが、特別な理由がありフレームを使用する場合は必ず入力するようにしましょう。
ただ、フレーム対応ページと未対応ページを作成する場合、当然ホームページの作業量は2倍となりますので、それを考えると初めからフレーム未対応でページを作成できるのであればそちらのほうが良いといえます。
例)
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=shift_jis">
<title>フレームタグの説明</title>
</head>
<frameset cols="200,*">
<frame src="sample2-8navi.html" name="leftnavi">
<frame src="sample2-8main.html" name="main">
</frameset>
<noframes>
<body>
</body>
</noframes>
</html>
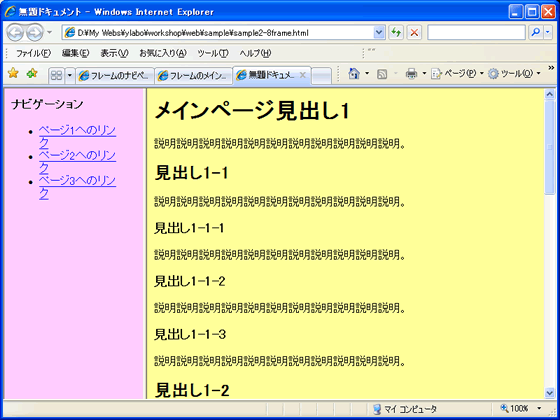
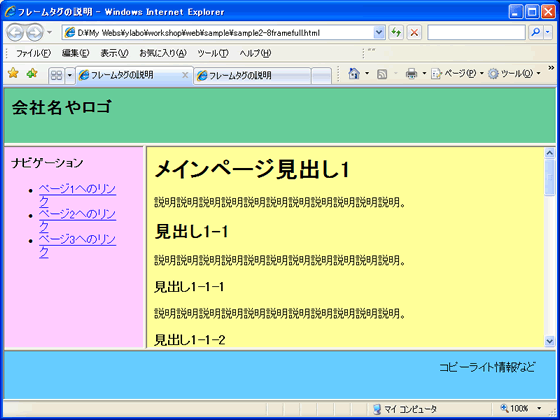
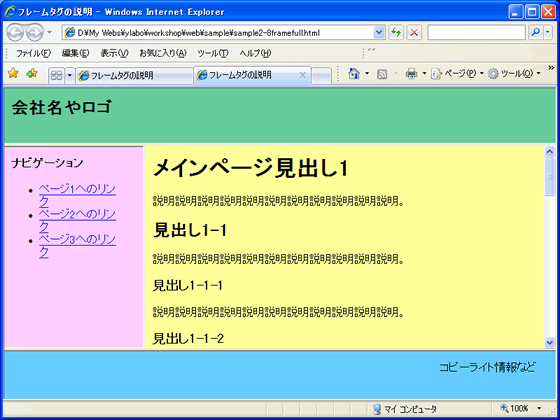
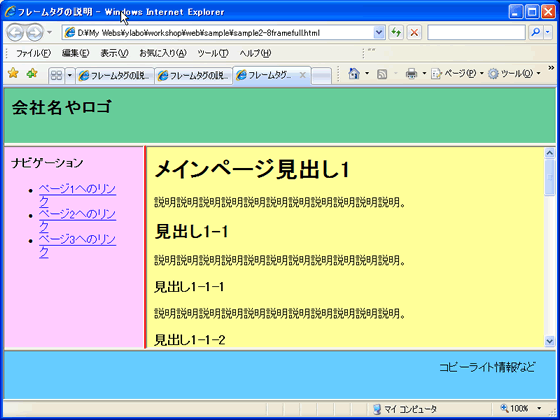
フレーム対応ブラウザの場合は、以下の通りフレームで表示されます。

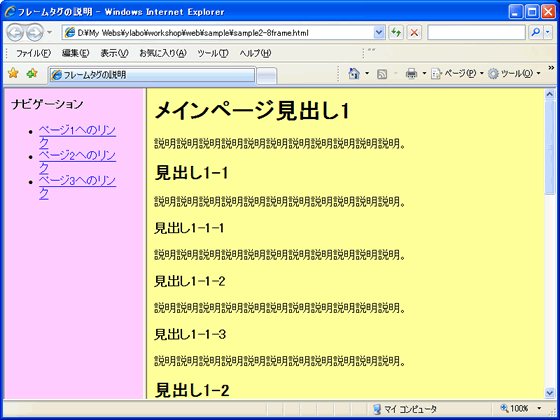
フレーム未対応ブラウザの場合は、以下の通りフレーム無しで表示されます。

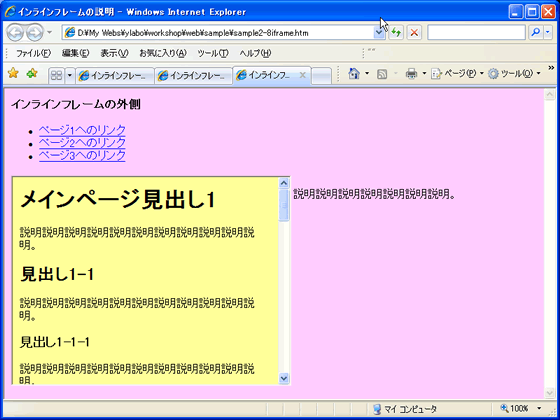
ページ内のインラインフレーム <iframe>タグ
インラインフレームを使用して、ページ内にフレームを表示します。
<iframe>タグを使用します。
必ず属性として、src属性とwidth属性・height属性入力します。
src属性では、フレームの中に表示するファイル名を指定します。
width属性・height属性でフレームの幅と高さを指定しします。
また、<iframe>と</iframe>の間にはフレーム未対応の場合の文字を入力します。具体的には、フレーム未対応の場合でも、メインページを閲覧できるように、別ウィンドウでリンクは貼ると良いでしょう。
例)
<iframe src="sample2-8main.html" width="700" height="300">
このページはインラインフレームを使用しています。
未対応ブラウザは<a href="sample2-8main.html" target="_blank">こちら</a>をクリック。
</iframe>

フレーム未対応の場合は以下の通り表示されます。

name属性
<iframe>タグでも、name属性でフレームに名前を設定できます。リンクによって切り替えるときなどは必要になります。
例)
<iframe src="sample2-8main.html" width="700" height="300" name="main">
</iframe>
align属性
<iframe>タグでも、align属性でフレームの配置を変更できます。
「center」で中央に、「right」で右に、「left」で左揃えに設定できます。
例)
<iframe src="sample2-8main.html" width="700" height="300" align="center">
</iframe>

また、「right」や「left」を使用すれば文字の回りこみも設定できます。

frameborder属性
<iframe>タグでも、frameborder属性でフレームの有無を設定できます。
例)
<iframe src="sample2-8main.html" width="700" height="300" frameborder="no">
</iframe>

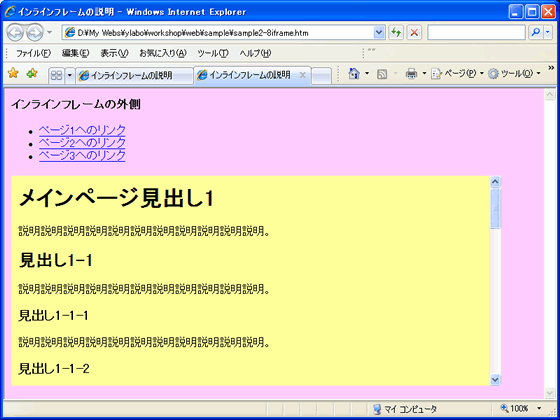
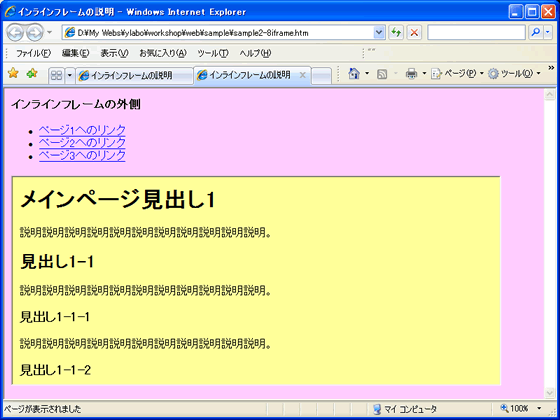
scrolling属性
<iframe>タグでも、scrolling属性でスクロールバーの設定できます。
「auto」を設定すると、各フレームの内容によって表示されたりされなかったりします。
「yes」の場合、必ずスクロールバーが表示されます。
「no」の場合、スクロールバーは表示されません。この場合、スクロールが必要なページがある場合、全体が表示されないということになってしまいますので注意です。
すべてのブラウザに対応するため、フレームには必ず設定すると良いでしょう。
例)
<iframe src="sample2-8main.html" width="700" height="300" scrolling="no">
</iframe>

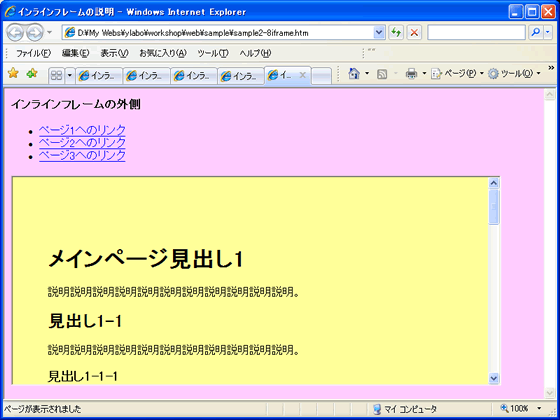
marginwidth属性とmarginheight属性
<iframe>タグでも、marginwidth属性で横の余白、marginheight属性で縦の余白を設定できます。
例)
<iframe src="sample2-8main.html" width="700" height="300" marginwidth="50" marginheight="100">
</iframe>

フレームへのリンク
フレームへのリンクを貼る場合は、リンクタグ<a>タグのtarget属性で設定できます。
リンクについては詳しくは「2-7)リンクを設定するHTML」をご覧ください。
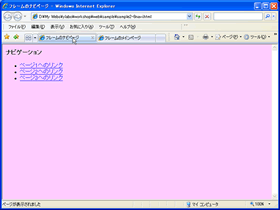
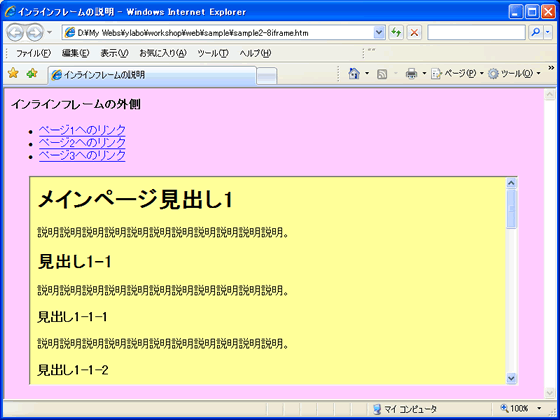
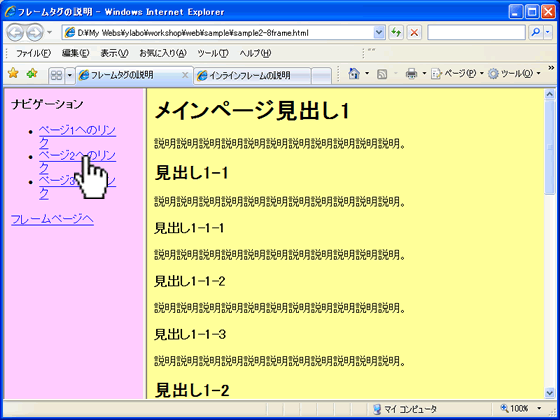
下の画像のように、フレームを使用する場合は一般的にナビゲーションページとメインページに分かれます。ナビゲーションページに普通にリンクを貼ってしまうと以下のようになります。
例)
<a href="sample2-8main.html">ページ1へのリンク</a>
<a href="sample2-8main2.html">ページ2へのリンク</a>
<a href="sample2-8main3.html">ページ3へのリンク</a>

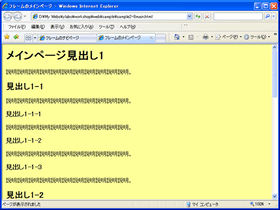
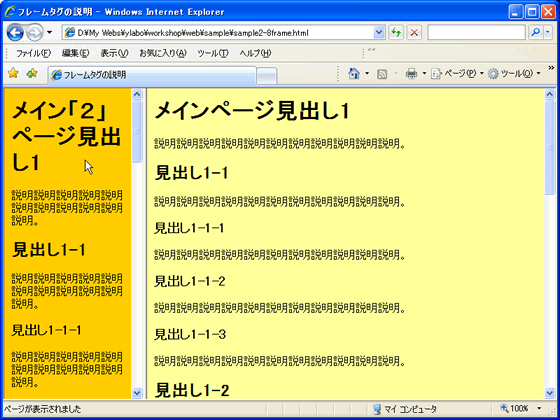
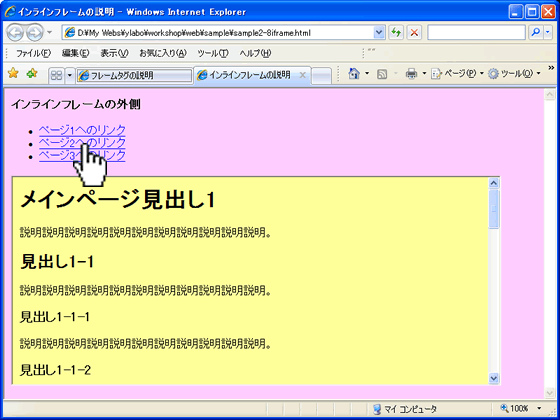
target属性に何も設定しないと、クリックしたフレームにそのまま表示されてしまいます。

target属性="*"でフレームを指定
リンクタグ<a>タグのtarget属性で指定できます。
例)
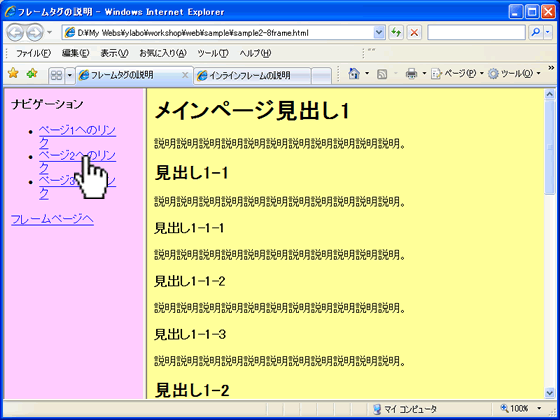
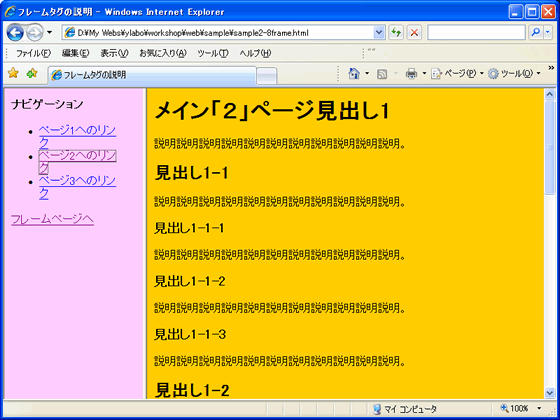
<a href="sample2-8main.html" target="main">ページ1へのリンク</a>
<a href="sample2-8main2.html" target="main">ページ2へのリンク</a>
<a href="sample2-8main3.html" target="main">ページ3へのリンク</a>


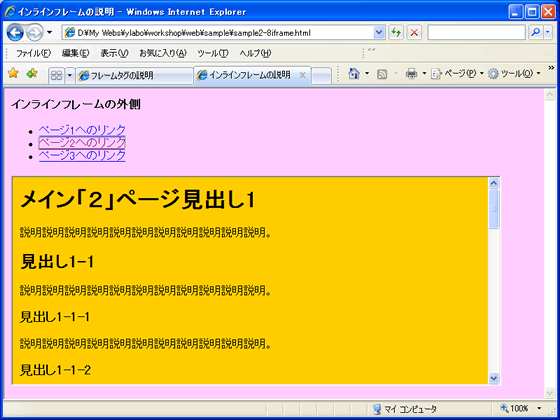
インラインフレームでも、同様にtarget属性で指定できます。
例)
<a href="sample2-8main.html" target="main">ページ1へのリンク</a>
<a href="sample2-8main2.html" target="main">ページ2へのリンク</a>
<a href="sample2-8main3.html" target="main">ページ3へのリンク</a>


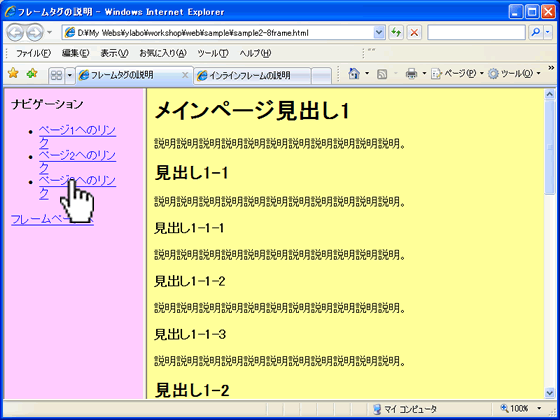
target属性="_self"、target属性="_top"、target属性="_parent"
リンクタグ<a>タグのtarget属性には、他にも「_self」「_top」「_parent」というフレーム用の属性があります。
「_self」は、リンクがあるフレームに表示します。何も表示しないことと同じ意味になります。
「_top」は、すべてのフレームを解除してウィンドウ全体に表示します。
「_parent」、複数のフレームがある場合は、1つ上のフレームのみを解除して表示します。1つしかフレームがない場合は、「_top」と同じになります。
例)
<a href="sample2-8main.html" target="_self">ページ1へのリンク</a>
<a href="sample2-8main2.html" target="main">ページ2へのリンク</a>
<a href="sample2-8main3.html" target="_top">ページ3へのリンク</a>
<a href="sample2-8frame.html" target="_top">フレームページへ</a>


格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。