無料ホームページ作成情報 トップ > HTML入門 > 2-10)フォームを設定するHTML
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
フォームを設定するHTMLについて
- フォーム全体を設定 <form>タグ
- 1行の文字を入力する <input type="text">タグ
- 複数行の文字を入力する <textarea>タグ
- パスワードを入力する <input type="password">タグ
- 隠し文字を入力する <input type="hidden">タグ
- 択一の選択ラジオボタンを挿入する <input type="radio">タグ
- 複数選択可チェックボックスを挿入する <input type="checkbox">タグ
- ドロップダウンリスト・セレクトボックスを挿入する <select>タグ
- ファイルを選択する <input type="file">タグ
- 送信<input type="submit"> / リセット <input type="reset">タグ
お問い合わせなどで送信フォームを使用するためのHTMLです。
フォームは一般的にCGIを使用して送信します。従って、フォームのみを作成してもフォームは動作しません。
このページで最終的に作成するページの見本はこちらです。
フォーム全体を設定 <form>タグ
フォームを入力するためには、初めに<form></form>タグを挿入します。
この中にテキストボックスや文字などを配置していきます。

method属性とaction属性
メール送信フォームは一般的にCGIを使用して送信します。
action属性には、そのCGIファイルを指定します。
method属性は、データの送信方式を指定します。「post」と「get」の2種類があり、一般的には「post」を利用することが多いです。
「post」は、フォームのデータのみを送信する形式で、大量のデータを送信可能です。
「get」は、データをURLの末尾に追加して送信する形式で、データ量には制限があります。
例)
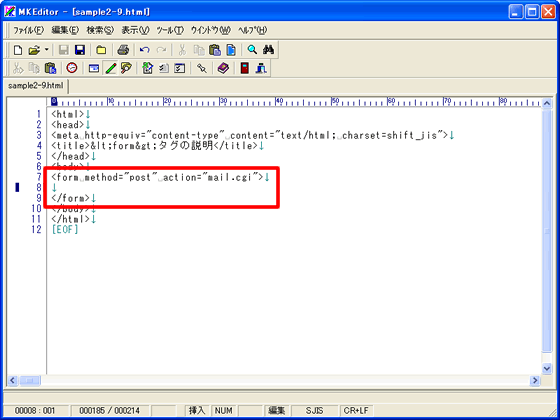
<form method="post" action="mail.cgi">
</form>
enctype属性
使用するCGIや、送信するデータによってエンコードタイプを指定する必要がある場合があります。
一般的なCGIでは指定する必要はありません。
| 値 | 意味 |
|---|---|
| application/x-www-form-urlencoded | デフォルト(何も設定しないと同じ)。 エンコードして送信します。 |
| multipart/form-data | 添付ファイルとして送信されます。 |
| text/plain | 文字データとして送信されます。 |
例)
<form method="post" action="mail.cgi" enctype="text/plain">
</form>
文字を入力する <input type="text">タグ
単純に文字を入力するためのフォーム項目です。
例)
<form method="post" action="mail.cgi">
お名前:<input name="name" type="text"><br>
フリガナ:<input name="kana" type="text" value="ふりがなを入力" size="40" maxlength="25">
</form>
name属性
フォームの入力項目には、判別するために必ずname属性を入力します。
value属性
閲覧者が入力する前に表示する文字、初期値を入力します。
size属性
テキストボックスの横幅を文字数で指定します。
maxlength属性
閲覧者が入力できる最大の文字数を指定します。
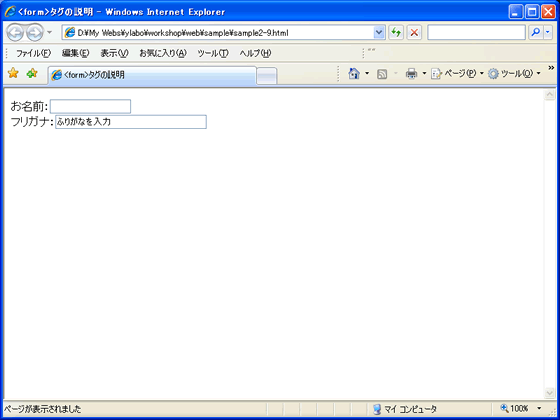
ブラウザでプレビュー
実際にブラウザでプレビューすると以下のように表示されます。

複数行の文字を入力する <textarea>タグ
複数行を入力するためのフォーム項目です。
例)
<form method="post" action="mail.cgi">
ご意見:<textarea name="memo"></textarea>
内容:<textarea name="contents" cols="50" rows="5">できるだけ詳しく</textarea>
</form>
name属性
フォームの入力項目には、判別するために必ずname属性を入力します。
cols属性
テキストボックスの横幅の文字数を指定します。
rows属性
テキストボックスの高さを行数で指定します。
初期値を指定
閲覧者が入力する前に表示する文字を入力するためには、<textarea>と</textarea>の間に入力します。
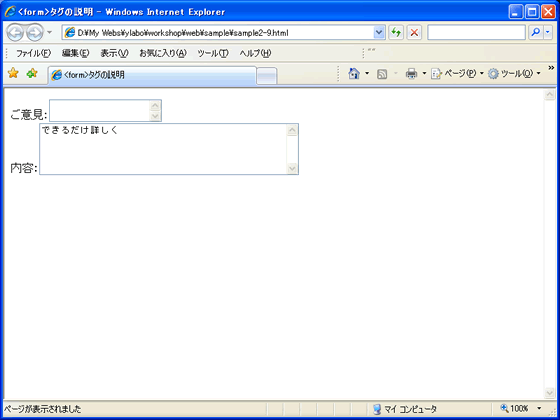
ブラウザでプレビュー
実際にブラウザでプレビューすると以下のように表示されます。

パスワードを入力する <input type="password">タグ
パスワードを入力するためのフォーム項目です。
パスワードの項目は、入力しても画面には表示しされません。
例)
<form method="post" action="mail.cgi">
パスワード:<input name="pass" type="password">
パスワード:<input name="pass" type="password" size="30" maxlength="20">
</form>
name属性
フォームの入力項目には、判別するために必ずname属性を入力します。
size属性
テキストボックスの横幅を文字数で指定します。
maxlength属性
閲覧者が入力できる最大の文字数を指定します。
ブラウザでプレビュー
実際にブラウザでプレビューすると以下のように表示されます。

隠し文字を入力する <input type="hidden">タグ
画面には表示しない項目です。例えば、複数の問い合わせページから、1つのCGIでメールを送信する場合、どのページからの問い合わせかを入力したりなど、閲覧者に入力させずに予め作成者が入力したいデータを挿入しておきます。。
例)
<form method="post" action="mail.cgi">
隠し文字:<input name="url" type="hidden" value="http://www.y-labo.net/toiawase.html">
</form>
name属性
フォームの入力項目には、判別するために必ずname属性を入力します。
value属性
隠し文字の内容を入力します。
ブラウザでプレビュー
実際にブラウザでプレビューすると以下のように表示されます。

択一の選択ラジオボタンを挿入する <input type="radio">タグ
複数の項目から1つを選択してもらうためのフォームです。
1つしか選択して欲しくない場合などはこれを利用します。
例)
<form method="post" action="mail.cgi">
性別:
<input name="gender" type="radio" value="男性">男性
<input name="gender" type="radio" value="女性">女性
<input name="gender" type="radio" value="無回答" checked>無回答
</form>
name属性
フォームの入力項目には、判別するために必ずname属性を入力します。
ラジオボタンの場合、択一となるグループは同じname属性になります。
value属性
その項目が選択されたときの値を入力します。全角でも問題ありません。
checked属性
グループの中で1つだけチェック済みにすることができます。
ブラウザでプレビュー
実際にブラウザでプレビューすると以下のように表示されます。

複数選択可チェックボックスを挿入する <input type="checkbox">タグ
複数の項目から1つまたは複数を選択してもらうためのフォームです。
複数選択を可能にする場合などはこれを利用します。
例)
<form method="post" action="mail.cgi">
ご希望日:
<input name="week" type="checkbox" value="月〜金">月〜金
<input name="week" type="checkbox" value="土曜日" checked>土曜日
<input name="week" type="checkbox" value="日曜日" checked>日曜日
</form>
name属性
フォームの入力項目には、判別するために必ずname属性を入力します。
チェックボックスの場合、選択するグループは同じname属性になります。
value属性
その項目が選択されたときの値を入力します。全角でも問題ありません。
checked属性
グループの中で複数をチェック済みにすることができます。
ブラウザでプレビュー
実際にブラウザでプレビューすると以下のように表示されます。

ドロップダウンリスト・セレクトボックスを挿入する <select>タグ
ドロップダウンリストやセレクトボックスで選択する項目です。
size属性を設定しないとドロップダウンリストで、設定するとセレクトボックスとなります。
例)
<form method="post" action="mail.cgi">
ご職業:
<select name="job">
<option value="会社員">会社員</option>
<option value="学生">学生</option>
<option value="アルバイト">アルバイト</option>
<option value="主婦">主婦</option>
<option value="その他" selected>その他</option>
</select>
ご職業:
<select name="job" size="5" multiple>
<option value="会社員">会社員</option>
<option value="学生">学生</option>
<option value="アルバイト">アルバイト</option>
<option value="主婦">主婦</option>
<option value="その他" selected>その他</option>
</select>
</form>
<select>タグname属性
フォームの入力項目には、判別するために必ずname属性を入力します。
<select>タグsize属性
size属性を設定しないとドロップダウンリストで、設定するとセレクトボックスとなります。
<select>タグmultiple属性
セレクトボックスの場合のみ、複数を選択可能に設定できます。
<option>タグvalue属性
<option>タグには選択されたときに値を設定します。
<option>タグselected属性
選択済みに設定できます。
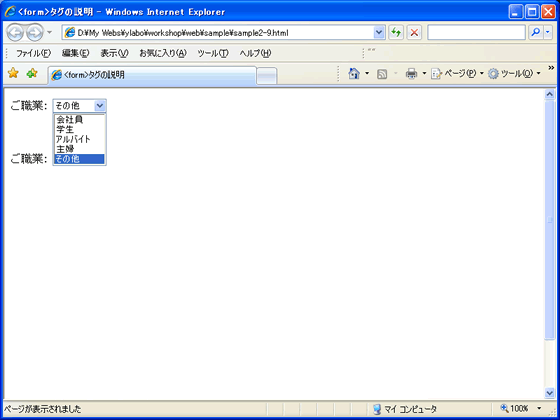
ブラウザでプレビュー
実際にブラウザでプレビューすると以下のように表示されます。

ファイルを選択する <input type="file">タグ
単純に文字を入力するためのフォーム項目です。
ファイルを選択する項目を挿入する場合、必ず<form>タグのenctype属性を"multipart/form-data"に変更する必要があります。また、使用するCGIなどがファイル送信に対応している必要があります。
例)
<form method="post" action="mail.cgi" enctype="multipart/form-data">
ファイル選択:<input name="upfile" type="file" size="40">
</form>
name属性
フォームの入力項目には、判別するために必ずname属性を入力します。
size属性
テキストボックスの横幅を文字数で指定します。
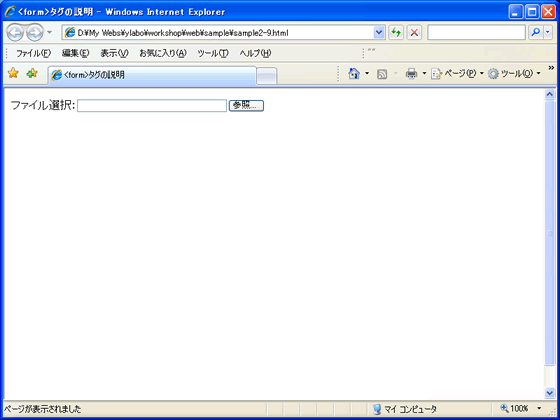
ブラウザでプレビュー
実際にブラウザでプレビューすると以下のように表示されます。

送信 <input type="submit"> / リセット <input type="reset">タグ
最後に、入力したフォームを送信したり、リセットしたりするボタンを入力します。
例)
<form method="post" action="mail.cgi">
<input type="submit" value="送信">
<input type="reset" value="リセット">
</form>
type属性
送信ボタンは、「type="submit"」。
リセットボタンは、「type="reset"」。
value属性
ボタンに表示する文字を入力します。
この値を入力しないと、表示される文字がブラウザに依存されてしまいますので、必ず指定してください。
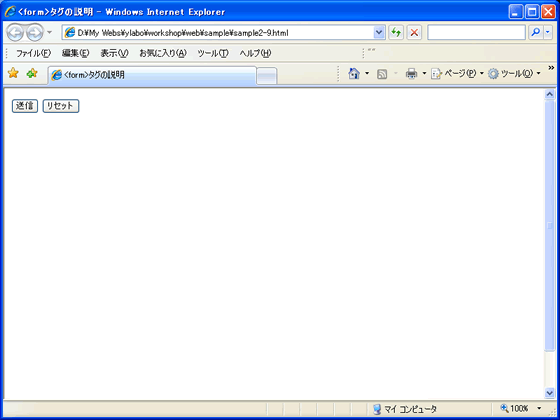
ブラウザでプレビュー
実際にブラウザでプレビューすると以下のように表示されます。

格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。