無料ホームページ作成情報 トップ > HTML入門 > 2-11)ウィンドウを操作するボタンやリンク
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
ウィンドウを操作するボタンやリンクについて
HTMLの最後に、ウィンドウを操作するリンクを確認します。
正確には、HTMLではなく「Javascript」になりますが簡単に操作できるので、覚えておくと便利です。
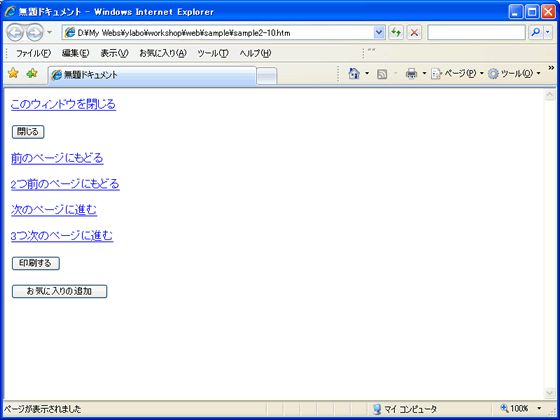
このページで最終的に作成するページの見本はこちらです。
ウィンドウを閉じるリンク
ウィンドウを閉じるためのリンクやボタンを作成します。
javascript:window.close();
リンクに「javascript:window.close();」と入力するとウィンドウを閉じるリンクを作成できます。
但し、「Javascript」を使用しているため、閲覧者のブラウザの設定で「Javascript」をOffにしていると動作しません。
<form>タグを使用するボタン
<form>タグを使用して閉じるボタンを作成します。
例)
<form action="">
<input type="button" value="閉じる" onclick="self.close();">
</form>

元に戻る/次に進むリンク
ブラウザの「戻る」ボタンや「進む」ボタンと同じ動作をするリンクを作成します。
javascript:history.back()
リンクに「javascript:history.back()」と入力すると戻るボタンと同じリンクを作成できます。
2つ以上前に戻りたい場合はカッコ内に数値をマイナスの値で入力します。
但し、「Javascript」を使用しているため、閲覧者のブラウザの設定で「Javascript」をOffにしていると動作しません。
例)
<a href="javascript:history.back()">前のページにもどる</a>
<a href="javascript:history.go(-2)">2つ前のページにもどる</a>
javascript:window.close();
リンクに「javascript:forward()」と入力するとウィンドウを閉じるリンクを作成できます。
2つ以上後に進みたい場合は、カッコ内に数値を入力します。
但し、「Javascript」を使用しているため、閲覧者のブラウザの設定で「Javascript」をOffにしていると動作しません。
例)
<a href="javascript:forward()">次のページに進む</a>
<a href="javascript:forward(3)">3つ次のページに進む</a>

印刷するボタン
印刷させるためのボタンを作成します。
<form>タグを使用するボタン
<form>タグを使用して印刷するボタンを作成します。
例)
<form>
<input type="button" value="印刷する" onclick="print()">
</form>

お気に入りに入れるリンク
お気に入りへ追加させるボタンを作成します。
<form>タグを使用するボタン
<form>タグを使用してお気に入りへ追加させるボタンを作成します。
例)
<form>
<input type="button" value="お気に入りの追加" onclick="window.external.addfavorite('http://www.yahoo.co.jp/','Yahoo! JAPAN')">
</form>

格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。