無料ホームページ作成情報 トップ > HTML入門 > 2-12)その他のHTML記述
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
その他のHTML記述について
ここでは、今まで紹介してきたHTMLに分類されないHTMLを紹介します。
このページで最終的に作成するページの見本はこちらです。
HTML内にコメントを表示する <!-- -->
HTML内にコメントを表示します。コメントはブラウザでは直接見えませんが、ソース表示したり、HTMLで編集すると見ることができます。
例えば、複数の人でHTMLを編集する場合や、ひとりで編集する場合でもあとからまた確認するときに便利です。また、編集過程で一時的に隠したい場合などにも使用します。
例)
<!-- コメントはブラウザでは表示されません。 -->
<h1>見出し1</h1>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
<!--
<h2>見出し2</h2>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
-->
<h3>見出し3</h3>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
見出し1
説明説明説明説明説明説明説明説明説明説明説明。
見出し3
説明説明説明説明説明説明説明説明説明説明説明。
範囲を設定するHTML <div>タグ <span>タグ
範囲を設定するHTMLです。
特に「CSS(スタイルシート)」ではよく利用されます。
ホームページ作成ソフトでホームページを作成すると、いくつもこのタグが入力されることがありますが、スタイルシートを使用しないのであれば、これらのタグは使用せずに設定が可能です。
<div>タグ
<div>タグでは、複数の段落などをひとまとまりで設定が可能です。
スタイルシート以外での設定では、align属性で配置を変更できます。
align="right"で右揃え。
align="left"で左揃え。
align="center"で中央揃えに設定できます。
例)
<div align="center">
<h3>見出し3</h3>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
</div>
見出し3
説明説明説明説明説明説明説明説明説明説明説明。
<span>タグ
<span>タグでも、<div>タグと同様に範囲を指定できますが、<span>タグでは文章の一部を設定します。<span>タグは、スタイルシート以外では使用されません。スタイルシートについては、「CSS(スタイルシート)」を参照してください。
例)
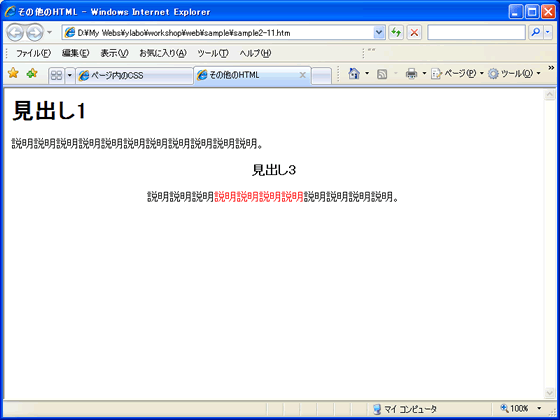
<div align="center">
<h3>見出し3</h3>
<p>説明説明説明<span style="color: red;">説明説明説明説明</span>説明説明説明説明。</p>
</div>
見出し3
説明説明説明説明説明説明説明説明説明説明説明。

格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。