無料ホームページ作成情報 トップ > HTML入門 > 2-8)リストを設定するHTML
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
リストを設定するHTMLについて
HTMLでリストを設定します。
このページで最終的に作成するページの見本はこちらです。
記号でリストを設定するタグ <ul>タグ <li>タグ
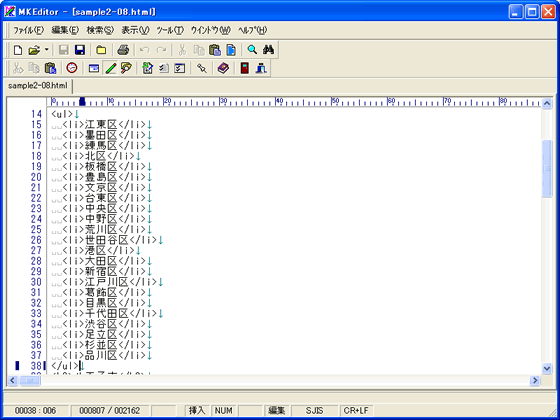
記号つきのリストを設定するためには<ul>タグと<li>タグを使用します。
<ul>タグは、リスト全体を設定する項目です。
<li>タグは、リストの1つ1つの項目を設定する項目です。

例)
<ul>
<li>江東区</li>
<li>墨田区</li>
<li>練馬区</li>
・・・
</ul>
- 江東区
- 墨田区
- 練馬区
・・・
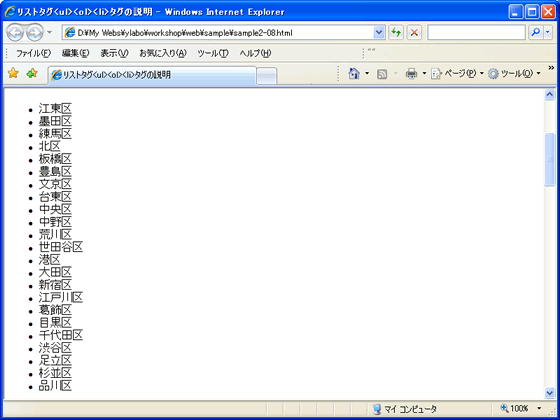
ブラウザでプレビュー
ブラウザでプレビューすると以下のように表示されます。

番号でリストを設定するタグ <ol>タグ <li>タグ
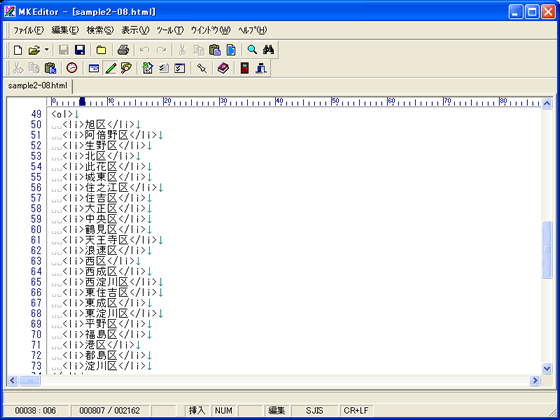
番号つきのリストを設定するためには<ol>タグと<li>タグを使用します。
<ol>タグは、リスト全体を設定する項目です。
<li>タグは、リストの1つ1つの項目を設定する項目です。

例)
<ol>
<li>旭区</li>
<li>阿倍野区</li>
<li>生野区</li>
・・・
</ol>
- 旭区
- 阿倍野区
- 生野区
・・・
ブラウザでプレビュー
ブラウザでプレビューすると以下のように表示されます。

合わせてこちらもご確認ください。
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。